ノートPC Acer Aspire S3を開発用にセットアップしてみた。

Aspire S3の内蔵HDDをSSDに換装した。
Windows 8のEnterprise版(MSDN版)をインストールした。
開発ソフトは、Visual Studio Express 2012 for Windows8を入れた。
小ネタ 2012-020
Windows 8用のModern UIアプリ(Metroアプリ)をJavaScriptで作ってみる
準備
ノートPC Acer Aspire S3を開発用にセットアップしてみた。

Aspire S3の内蔵HDDをSSDに換装した。
Windows 8のEnterprise版(MSDN版)をインストールした。
開発ソフトは、Visual Studio Express 2012 for Windows8を入れた。
JavaScriptで、Modern UIアプリ(Metroアプリ)を作ってみる

新規プロジェクト生成すると、アプリの骨組み部分のコードは自動的に作られるので、そこに追加する形でプログラムを書く。
JavaScriptでアプリを作る場合、default.htmlに画面レイアウトを書いて、default.jsにプログラムのコードを書く。cssはとりあえず触らなかった。
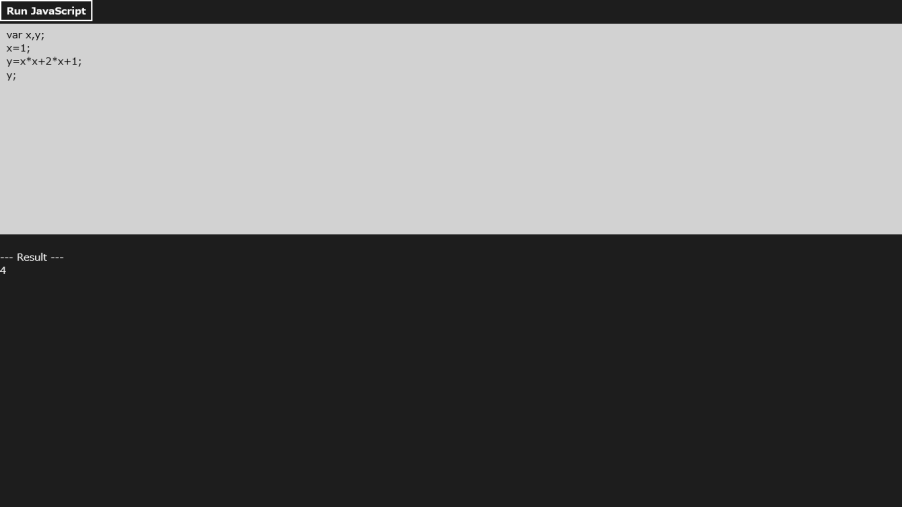
簡単なプログラムで、JavaScriptエディタのようなもの書いて、実行してみた。

画面の一番上に「Run JavaScript」というボタンがあり、
画面の上半分の白い部分がテキストボックスで、ここに何か入力する。
画面の下半分は入力したJavaScriptを実行した実行結果を表示する。
タブレット型の機種ICONIA TAB W500で実行するとソフトキーボードで下のほうが隠れてしまうのが難点。
[ JavaScriptエディタ source code JS_Edit.zip (download) ]
JavaScriptで作られたアプリの中で、JavaSciptを入力して実行するというのがちょっと面白いと思って、作ってみた。
本格的なJavaScriptで書かれたスクリーンエディタと組み合わせるとか、GUIのJavaScriptアプリを書いて実行できるようになると、
Metro上で動く開発環境として使えるものが作れるのかもしれない。