iPad mini2のSwift PlaygroundsでUIKitを使ったHello worldを書いてみた。

Swift Playgroundsを起動すると、最初の状態だとFeaturedという画面が表示されている。
画面の下側の「My Playgrounds」をタップすることで、プログラムコードの管理画面になる。
白地に「+」(プラス)の書類アイコンをタップするか、画面上側の「+」(プラス)ボタンをタップしてBlankのテンプレートを選択することで、新規のコードを書き始めることができる。
参考 – [Swift Playgrounds] – Swift Playgroundsの使い方 – 操作・UI紹介編 | Developers.IO
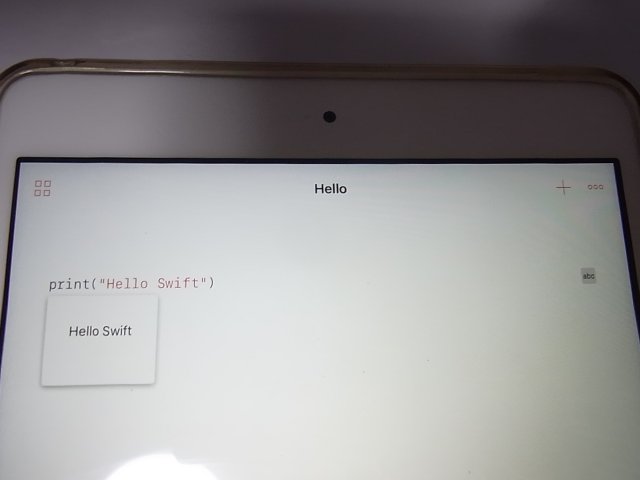
例えば、次のようにprint(“Hello Swift”)と書いて実行して、試すことができる。

iOSのGUIを使ったSwiftのプログラムを書いてみる。
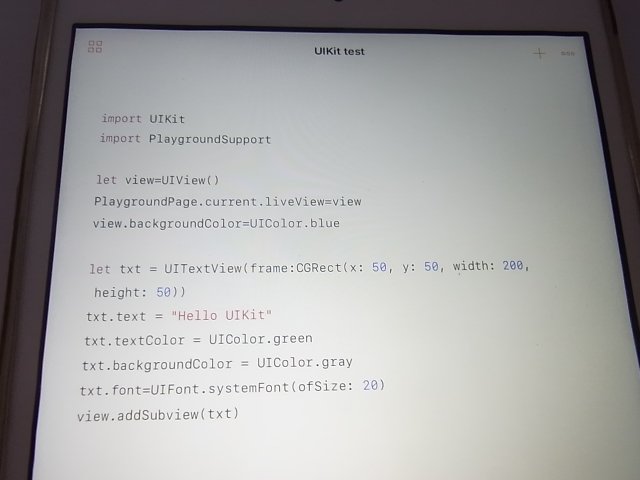
import UIKitでUIKitを使う。
あと、import PlaygroundSupportというのを使うというのが、このやり方のポイントらしい。

import UIKit import PlaygroundSupport let view=UIView() PlaygroundPage.current.liveView=view view.backgroundColor=UIColor.blue let txt = UITextView(frame:CGRect(x: 50, y: 50, width: 200, height: 50)) txt.text = "Hello UIKit" txt.textColor = UIColor.green txt.backgroundColor = UIColor.gray txt.font=UIFont.systemFont(ofSize: 20) view.addSubview(txt)
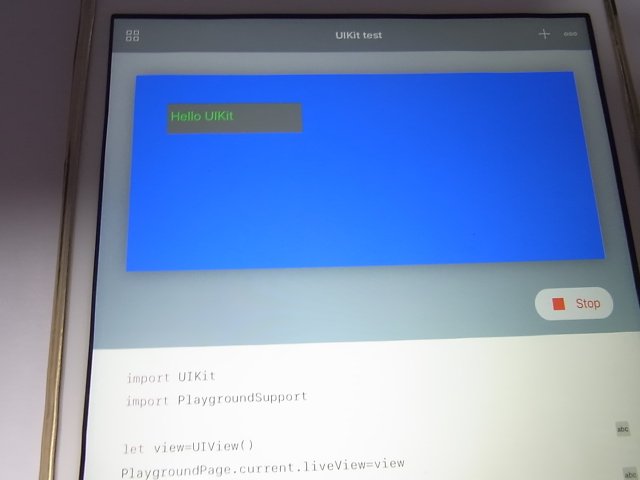
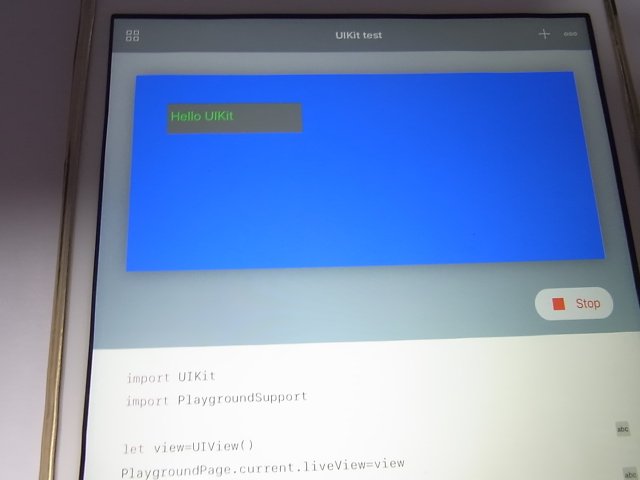
「run My Code」で実行すると、このように表示される。

うまく動いた。
Appleにお布施をしなくてもiPadで動くSwiftのプログラム作りを楽しめそうだ。
—
Bluetoothを使うのを試してみたいので、サンプルコードとか探している。
CoreBluetoothを使うらしい。
このあたりが参考になるかなと、試してみているのだが、なぜかうまくいかない。
→ Swift Playground for iPad で Bluetooth 機器の一覧を取得する – Atsushi Nagase
調べ中なのだけど、自分はまだSwift初心者というかiOSのAPIをよく分かっていないiOS開発の初心者なので、ちょっと時間が掛かりそうだ。
(昔、初代iPhoneの時にはJailbreak勝手アプリでソロバンのアプリとか作ったのだけど)