iPad mini2のSwift PlaygroundsでUIKitでUIButtonを使ってみる。
前回は、UIKitでHello worldを表示させるのを試した。
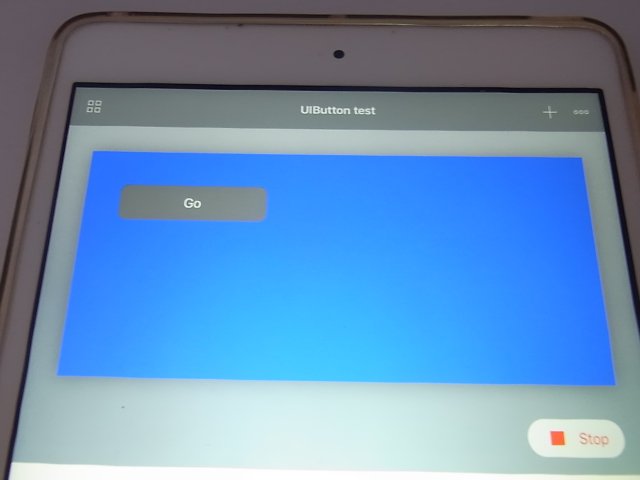
今回はその続きで、UIKitのUIButtonでボタン関係の処理を動かすのを試してみた。

ネットでUIButtonの使い方を調べて、それを参考にコードを書いていたのだけどSwift Playgroundsではうまく動かずに悩んだ。Swift3だから書き方が変わってしまったのだろうか?
さらに色々と調べて試行錯誤した結果、動くコードを書くことができた。

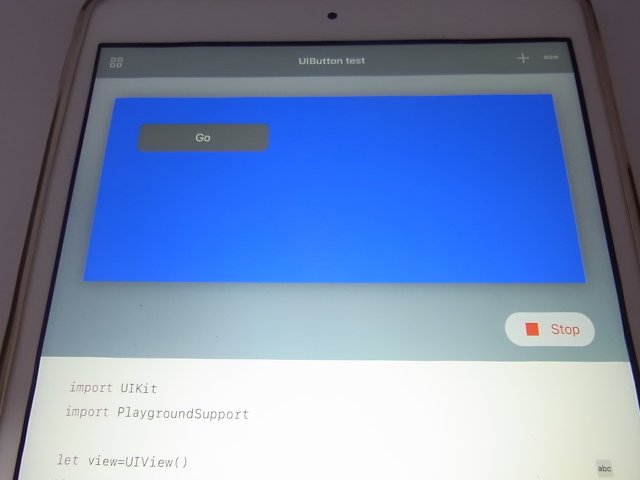
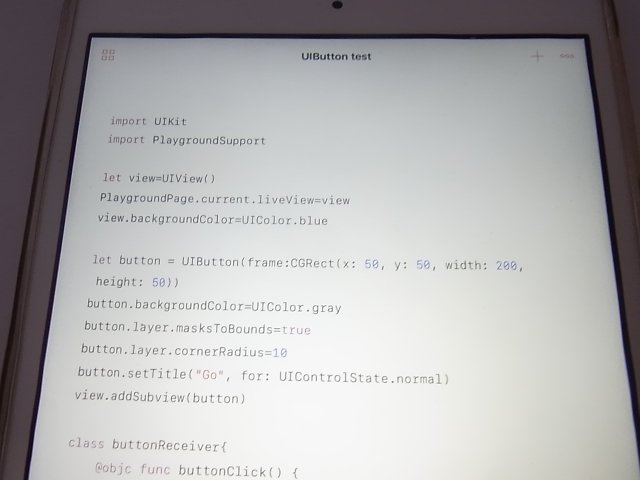
import UIKit
import PlaygroundSupport
let view=UIView()
PlaygroundPage.current.liveView=view
view.backgroundColor=UIColor.blue
let button = UIButton(frame:CGRect(x: 50, y: 50, width: 200, height: 50))
button.backgroundColor=UIColor.gray
button.layer.masksToBounds=true
button.layer.cornerRadius=10
button.setTitle("Go", for: UIControlState.normal)
view.addSubview(button)
class buttonReceiver{
@objc func buttonClick() {
button.backgroundColor=UIColor.red
button.setTitle("done.", for: UIControlState.normal)
}
}
let receiver=buttonReceiver()
button.addTarget(receiver, action: #selector(buttonReceiver.buttonClick), for: UIControlEvents.touchUpInside)
class buttonReceiverの書き方が今回のポイントだ。
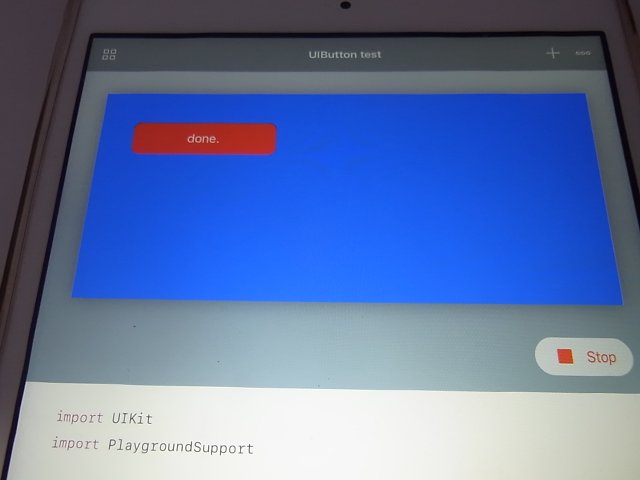
このボタンをタップすると、次のようにボタンの表示が「done.」に変わり、赤色に変化する。

ボタンをタップした時のイベントを受け取って、func buttonClickの処理が呼ばれているのが確認できた。