Maix Bitで漫画カメラを作ってみた。

最近、Maix Bitを手に入れたので、ぼちぼちと使い始めている。
→ Maix Bitを手に入れたので、動かしてみた
→ MaixPy IDEを使うためにMaix BitとM5StickVのファームウェアのアップデートしようとして何度か失敗したが、何度か繰り返して成功した
画像処理で2値化とか、白黒画像の境界の抽出とかの定番のものを動かしてみた。MaixPy(OpenMV)は、OpenCVほどには便利ではなく使える機能が少ないので、ちょっと苦労した。
画像処理で2値化とか、白黒画像の境界の抽出ができたので、漫画カメラというのを作ってみようとした。
アルゴリズムは、このあたりを参考にした。
→ たったの6ステップ!『漫画カメラ』風に写真を加工するiPhoneアプリの作り方
→ OpenCVで写真を漫画風に加工しよう 〜実装編〜
しかし、画像処理の機能を組み合わせて使おうとすると複数の画像データを中間のデータ置き場として必要とするのだが、あまりたくさんの画像データを確保しようとするとすぐにヒープ領域がなくなったというエラーが出て実行ができなくなってしまう。
試行錯誤して、次のようなコードが出来上がった。
import sensor
import image
import lcd
BACKGROUND_COLOR = (0, 127, 0, 127, 0, 127)
BACKGROUND_COLOR2 = (0, 200, 0, 200, 0, 200)
lcd.init()
lcd.rotation(0)
sensor.reset()
sensor.set_pixformat(sensor.RGB565)
sensor.set_framesize(sensor.QVGA)
sensor.set_vflip(1)
sensor.run(1)
img=sensor.snapshot()
w=320 # QVGA
h=240 # QVGA
mask=img.copy((0,0,w,h))
mask.clear()
mask.invert()
for i in range(w/4):
for j in range(h/4):
mask.set_pixel(i*4+(j%2)*2,j*4,(0,0,0))
mask.set_pixel(i*4+(j%2)*2,j*4+1,(0,0,0))
mask.set_pixel(i*4+(j%2)*2+1,j*4,(0,0,0))
mask.set_pixel(i*4+(j%2)*2+1,j*4+1,(0,0,0))
mask.invert()
while True:
img=sensor.snapshot()
img2=img.to_grayscale(copy=True)
img2.binary([BACKGROUND_COLOR],True)
img_edge=img2.copy()
img2.erode(1)
img_edge.sub(img2)
img_gray=img.to_grayscale()
img_bin=img_gray.binary([BACKGROUND_COLOR],True,False,mask,False)
img_bin.binary([BACKGROUND_COLOR2],True)
img_bin.add(img_edge)
lcd.display(img_bin)
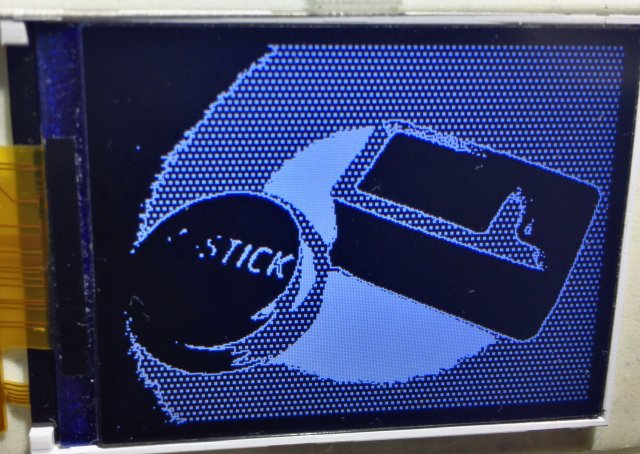
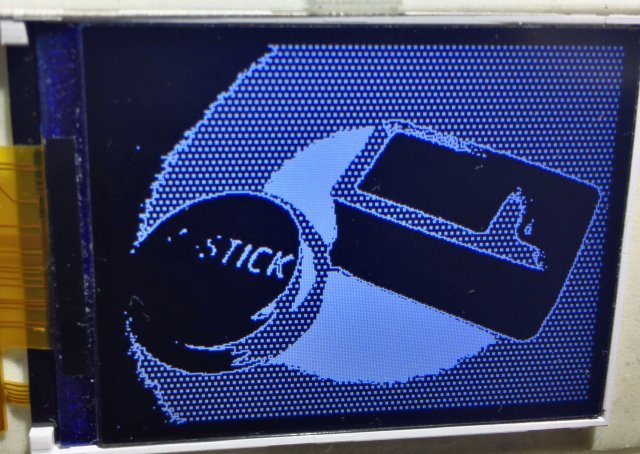
実行すると、白黒の画像で、中間の部分がスクリーントーン風に表示され、トーン部分と黒の部分の境界が白い線で表示される。



とりあえずは、漫画カメラっぽいものを作ることができた。
—
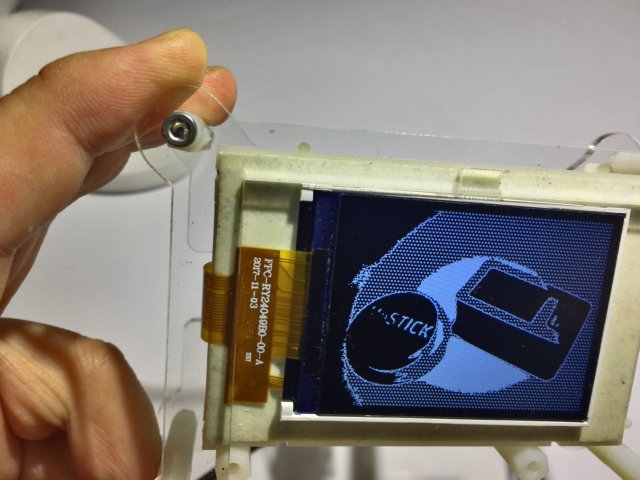
追記、M5StickVでも動作するのが確認できた。
ただし、水平方向に反転してしまう。
上記のコードにsensor.set_hmirror(1)を付け加えるので動かせそうな気がするのだが、どうも水平方向への反転機能のバグで色がおかしくなることがファームウェアのバージョンによって発生するようなので、lcd.rotatin()で向きを180度回転させて、sensor.set_vflip()で0を指定して垂直の反転を無効にするのがよさそうだ。