マイコンボードobnizを手に入れた。
ESP32マイコンを使ったマイコンボードだ。
Ogaki Mini Maker Faire 2018で知って、気になっていたので購入した。
obniz (オブナイズ) – クラウドにつながったEaaS開発ボード – クラウドの永久ライセンス付き(Amazon)
電源を入れるとWiFiの設定画面になり、ジョグダイヤルを操作して設定する。
設定が終わると、画面にQRコードとプロダクトIDが表示される。
obnizのサイトにPCからブラウザでアクセスする。
https://obniz.io/
アカウントを作成し、プロダクトIDを登録する。
これで準備完了だ。
Webブラウザ上のクラウド開発環境でobnizのプログラムを作成する。(ネット環境がないと使えないのでノマドで開発をするとき困るかも)
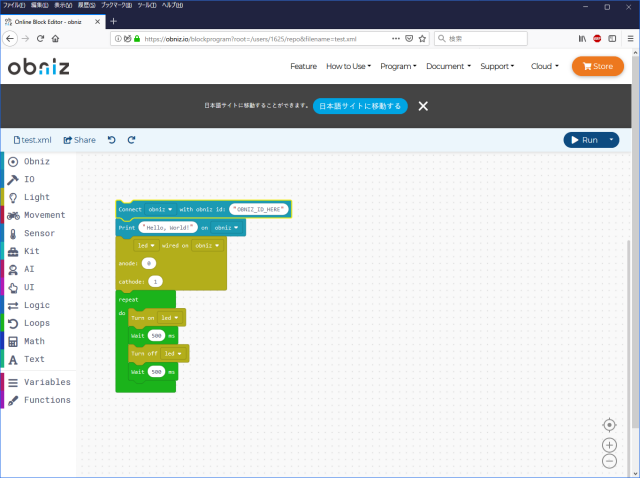
JavaScriptのコードを書いてプログラムしてもよいし、GUIでブロックを並べて組みたてる方式のプログラムを作ってもよい。
とりあえず、最初のHello worldのサンプルコードをちょっと弄ってみた。
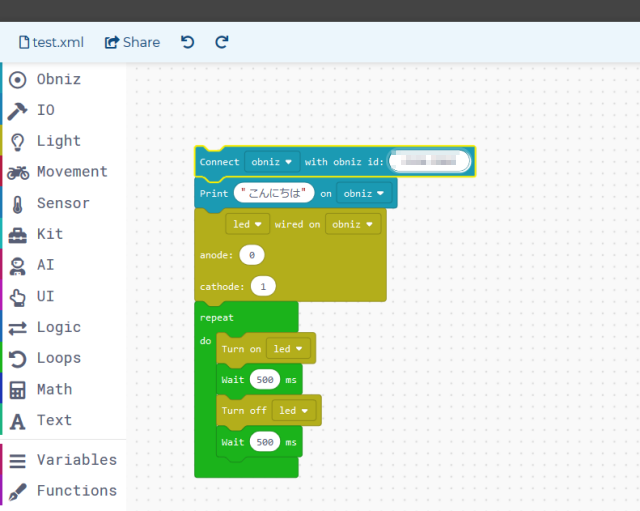
obnizのIDの部分は自分のIDに書き換えて実行する。あと、表示する文字列を「こんにちは」に変えてみた。
LEDの点滅のコードもあるのだけど、ハード側を用意していなかったので接続していない。
I/Oピンは自由にどのピンを使うのか設定できる。
LEDを繋ぐときには電流制限用に抵抗を入れないといけない。抵抗入りLEDを使うとよい。
I/Oピンのコネクタ部分に自作回路を繋ぐ場合、プログラムによってピンの割り当てが自由になるせいで、うかつに繋いだままで別の回路用のプログラムを動かしてしまったりすると電流を逆流させて回路を壊してしまうおそれがある。だいぶ注意が必要だ。
—
追記
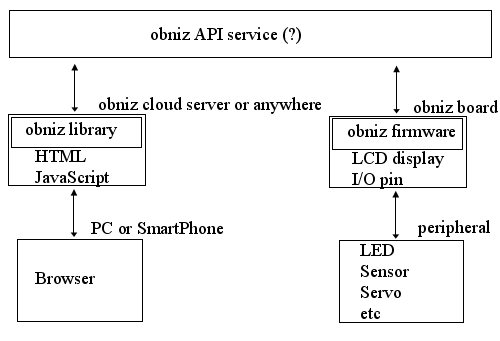
作成したプログラムは、手元にあるobnizのボードには保存されない。これが他のマイコンボードとobnizを比べて一番の特徴というか異なっている点だ。
obnizのプログラムはobnizの公式サイト上のクラウドサーバーにhtmlで保存され、それをPCのブラウザやスマートフォンのブラウザでアクセスして、実行し、実行されるとonbizのライブラリのAPI機能としてクラウド経由で手元にあるobnizボードにI/Oが(ネット経由でやりとりされて)機能する。
あるいはobnizの公式サイトのクラウドサーバーに置かなくても、obnizのJavaScriptのライブラリを使う宣言をしてJavaScirptでobnizを動かすコードを書いて、それを自前のサーバーにhtmlを置いて実行することもできる。
例えば、次のようなhtmlファイルをPC上でローカルなファイルとして作成し、ブラウザで開いて実行させることができる。
<html>
<head>
<script src="https://unpkg.com/obniz/obniz.js">
</script>
</head>
<script> var obniz = new Obniz("XXXX-XXXX"); obniz.onconnect = async function () { obniz.display.print("Hello World."); } </script>
</bodt>
</html>